Come presentare un logo
La presentazione di un logo, definita anche Brand guideline, è la fase finale della progettazione. Deve essere curata e precisa per dare valore a tutto il lavoro svolto fino a questo momento.
È un documento molto tecnico e preciso, ma non per questo deve essere noioso e poco creativo; per quanto si voglia esaltare il risultato del progetto, bisogna calibrare l’impaginazione grafica in modo da non confondere chi legge e tantomeno non togliere l’attenzione dal logo che è stato ideato. Consiglio, quindi, uno stile pulito ed essenziale, ma con un tocco personale.
È possibile scegliere il formato di pagina che si desidera, non esiste una regola fissa. Solitamente, però, si utilizza il formato classico A4 con orientamento orizzontale perché nella maggior parte dei casi è quello che rende di più.
Nella brand guideline ci sono dei punti essenziali da sviluppare. Analizziamoli insieme uno ad uno, prendendo ad esempio un mio progetto del 2019.
1° pagina: Copertina

Questo è il modo migliore di presentare il progetto. È sufficiente inserire il logo completo al centro del foglio.
Inoltre non devono mancare:
- il logo del cliente per cui si lavora
- il nome del progetto
- la data
- il logo del designer
2° pagina: Pagina introduttiva
Dato che il progetto è stato costruito con degli obbiettivi precisi e sulla base di un’attenta analisi, è bene riassumere tutte queste info nella prima pagina.
Le informazioni principali da riportare sono:
- la Vision: qual è l’obiettivo del progetto? Quali sono i traguardi da raggiungere?
- la Mission: come intendi raggiungere i traguardi stabiliti?
- il Target: chi sono le persone/aziende a cui ti rivolgi con il tuo progetto?
- i Valori: quali valori comunica il lago? È possibile rispondere con un piccolo elenco di aggettivi.
Questa pagina può essere interamente testuale oppure schematizzata con un aspetto più grafico, dipende dalle scelte di compila la brand guideline.
3° pagina: Versioni del logo

il logo che è stato realizzato può essere declinato in più versioni, anche cambiando l’orientamento (orizzontale e verticale). Ovviamente gli elementi saranno gli stessi, ma adattati allo spazio disponibile. In tutte le versioni bisogna verificare che la leggibilità del logo sia buona ed integra.
4° pagina: Spaziatura

In fase di progettazione deve essere stabilito lo spazio minimo da lasciare tra il logo e altri elementi della pagina, come testi o immagini, sempre nell’ottica di mantenere sicura la leggibilità. Solitamente viene preso un elemento come unità e utilizzato per la misurazione
5° pagina: Dimensioni di usabilità del logo (stampa e web)

il logo deve poter essere utilizzato su supporti e formati diversi, sia con la stampa tradizionale sia in ambito digitale. In qualsiasi caso deve essere sempre visibile e nitido. Per questo motivo vengono stabilite delle dimensioni minime al di sotto delle quali non è possibile pubblicare il logo. Le dimensioni vengono indicate in “mm” per la stampa e in “px” (pixel) per il web.
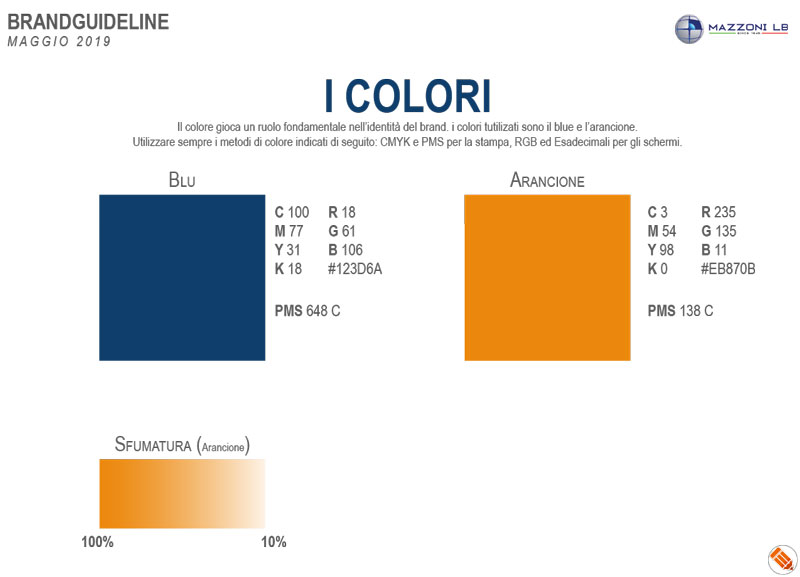
6° pagina: Colori utilizzati e le combinazioni

tutti i colori scelti per il logo devono essere elencati ed espressi nei metodi principali:
CMYK e PANTONE per la stampa, RGB e Esadecimale per gli schermi.
Se vuoi un aiuto scarica il freebie sui colori.
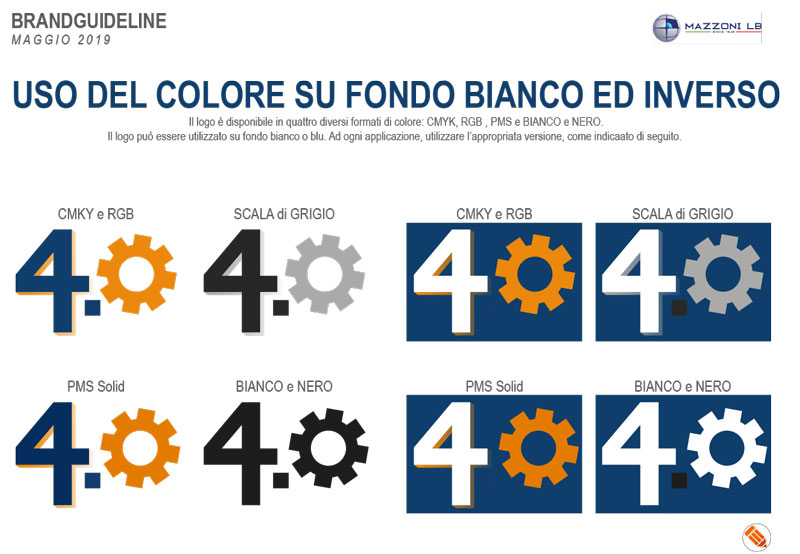
7° pagina: Differenti colori

proprio perché un logo può essere utilizzato in occasioni differenti, è bene prevedere varie versioni. Solitamente vengono proposte le versioni:
- bianco e nero
- scala di grigio
- su sfondo colorato
- font
Se al logo viene associato una scritta devono essere elencati tutti i caratteri tipografici scelti ed eventuali stili adoperati (ad esempio Normale, Grassetto, Light).
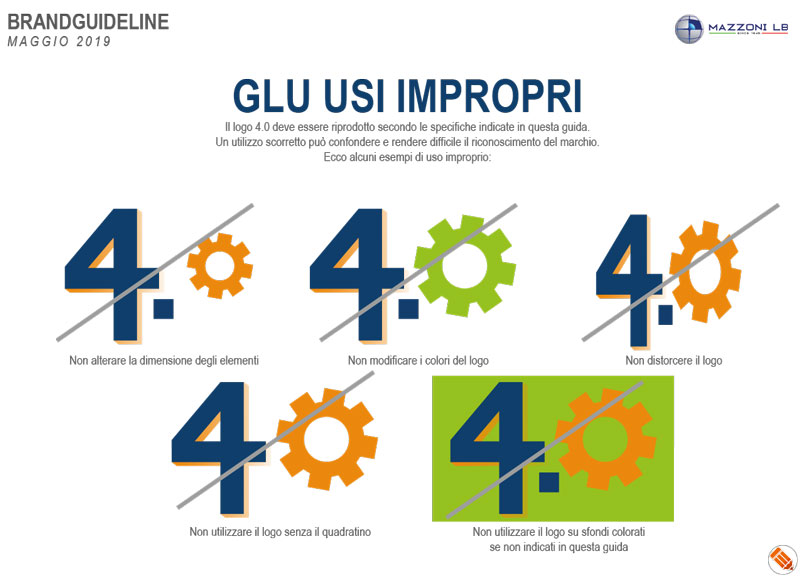
8° pagina: Usi impropri

Anche se suona strano, nella brand guideline è necessario specificare divieti di alterazione, modifica e distorsione del marchio per evitarne l’abuso.
9° pagina: Applicazioni

Con dei semplici mockup è possibile dimostrare l’utilizzo del logo in occasioni differenti, come biglietti da vista p insegne. Questa sezione è facoltativa, ma da credibilità e concretezza la progetto.